
TCDテーマRUMBLEで記事内のテキストリンクのカラー変更の方法
僕はブログのテンプレートにTCDの『RUMBLE』というテーマを使っています。
もともとこのRUMBLEというテーマでは記事内にテキストリンクを挿入しても色や下線などのデザインは全くされません。一見リンクが貼られているのか全くわからない状態です。
しかしブログを運営していく上でテキストリンクの挿入は必ず必要になってきます。そのテキストリンクが非常に分かりずらい状態だと読者のユーザビリティは非常に下がってしまいます。
僕はすぐにテキストリンクの表示を変えようと思ったのですが、なかなかうまくいかずに結果的にTCDに問い合わせをしたので、どうすれば記事内のテキストリンクのカラーを変更できるのか紹介していきます。
TCDのテーマ『RUMBLE』で記事内のテキストリンクのカラーを変更の方法
まずは
『ダッシュボード>外観>TCDテーマオプション>基本設定』へ移動してください。
そこの下の方に『カスタムCSS』の欄があると思います。そこへ下記のコードを記述します。
.p-entry__body a {
color: #00F;
}
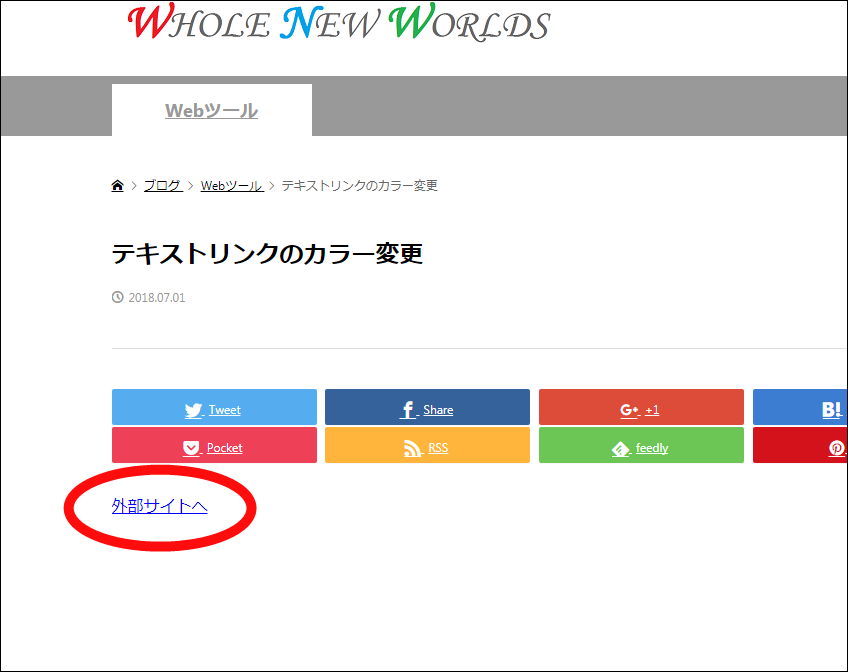
以上です。色は好みのコードへ変更できます。これだけでちゃんとテキストリンクの部分が青色に変更されました。
これだけだったのか・・・『style.css』の所を1時間くらいさまよっていました(笑)
TCDのテーマ『RUMBLE』で記事内のテキストリンクに下線を追加する方法
またテキストリンクには下線を引かれていることが多いですよね。下線を追加する場合は先ほどと同じように
『ダッシュボード>外観>TCDテーマオプション>基本設定』へ移動してください。
下の方の『カスタムCSS』の欄へ下記のコードを記述します。
.p-entry__body a {
text-decoration-line: underline;
}
これだけです。ちなみに下線の追加もテキストリンクのカラーの変更もしたい場合は『カスタムCSS』へ下記のコードを記述すれば可能です。
.p-entry__body a {
color: #00F;
text-decoration-line: underline;
}

いい感じになりました☆
さいごに
分からない時は自分で迷走するのではなく、一度問い合わせするのが良いですね^^;
これでテキストリンクが青色で下線が引かれたので、わかりやすくなりました☆






この記事へのコメントはありません。